
Proyecto certificado profesional google
CinemAPP App Design

CinemAPP
Vista general del Proyecto


El producto
CinemAPP es una aplicación orientada a facilitar la visualización de todas las opciones disponibles en la cartelera de una ciudad sin tener que acudir individualmente a la cartelera de cada cine.

Duración del proyecto
Abril de 2022 a Septiembre de 2022

El problema
Personas que tienen una agenda apretada y quieren agilizar la decisión de ver una película.

La meta
Conseguir con nuestra APP que puedan realizar esta decisión en menos tiempo y puedan realizar la compra de entradas fácilmente.

Mi rol
Diseño de experiencia de usuario diseñando la interfaz de una app para este cometido.

Responsabilidades
Realizar entrevistas, wireframing en papel y digital, creando prototipos de baja y alta fidelidad, realizando estudios de usabilidad, revisando la accesibilidad, e iterando los diseños.

Entendiendo al usuario
Investigación de usuario: resumen
He llevado a cabo entrevistas y a partir de ellas he creado mapas de empatía para entender cuales son las necesidades de los usuarios para los que estoy diseñando la aplicación.
Este grupo de usuarios ha confirmado algunas dificultades que podían tener los usuarios, como problemas al dejar una reseña, usabilidad del mapa y facilidad de acceder al contenido.
Estudio de usuarios: puntos débiles

Reseñas
Los usuarios no veían adecuado ver valoraciones escritas porque podrían contener spoilers.

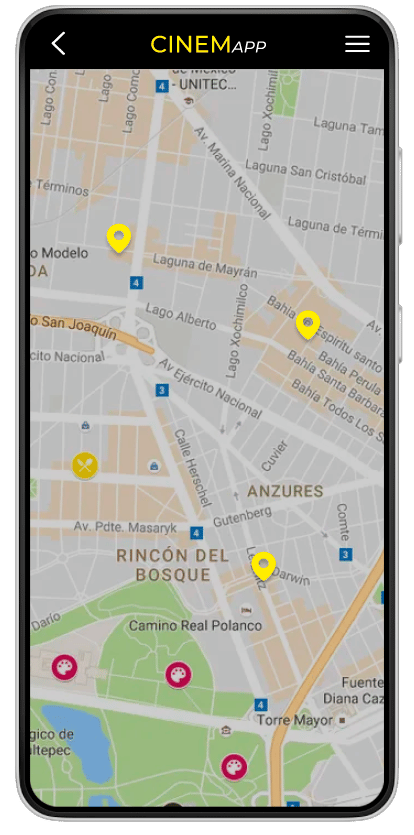
Mapa
Algunos usuarios no querían que la app les seleccionase el cine más cercano ya que podrían estar en una ciudad y querer ir al cine en otra.

Trailers
Algunos usuarios tuvieron dificultades en acceder a los trailers que no se encontraban en la home.
Persona
Planteamiento del problema
Candela es una madre de familia, que trabaja a tiempo completo como administrativa para la empresa familiar, tanto ella como su marido son grandes amantes del séptimo arte pero el trabajo no les deja mucho tiempo libre.

Candela Rincón
- Edad: 46
- Educación: Técnico superior
- Ciudad: Toledo
- Familia: Marido y dos hijos
- Ocupación: Administrativa
“Mi mayor descanso del trabajo es disfrutar mi tiempo libre con familia y amigos”
Metas
- Poder reservar asientos mientras vuelvo del trabajo sin esperar colas.
- Tener una manera rápida de decidir que ver.
Frustraciones
- Salir del trabajo y tener que esperar una cola interminable en taquilla.
- Llegar al cine y no saber que me voy a encontrar.
Candela es una madre de familia, que trabaja a tiempo completo como administrativa para la empresa familiar, tanto ella como su marido son grandes amantes del séptimo arte pero el trabajo no les deja mucho tiempo libre. No tienen mucho tiempo de ver carteleras o esperar colas interminables.


Wireframes
Comenzando el diseño
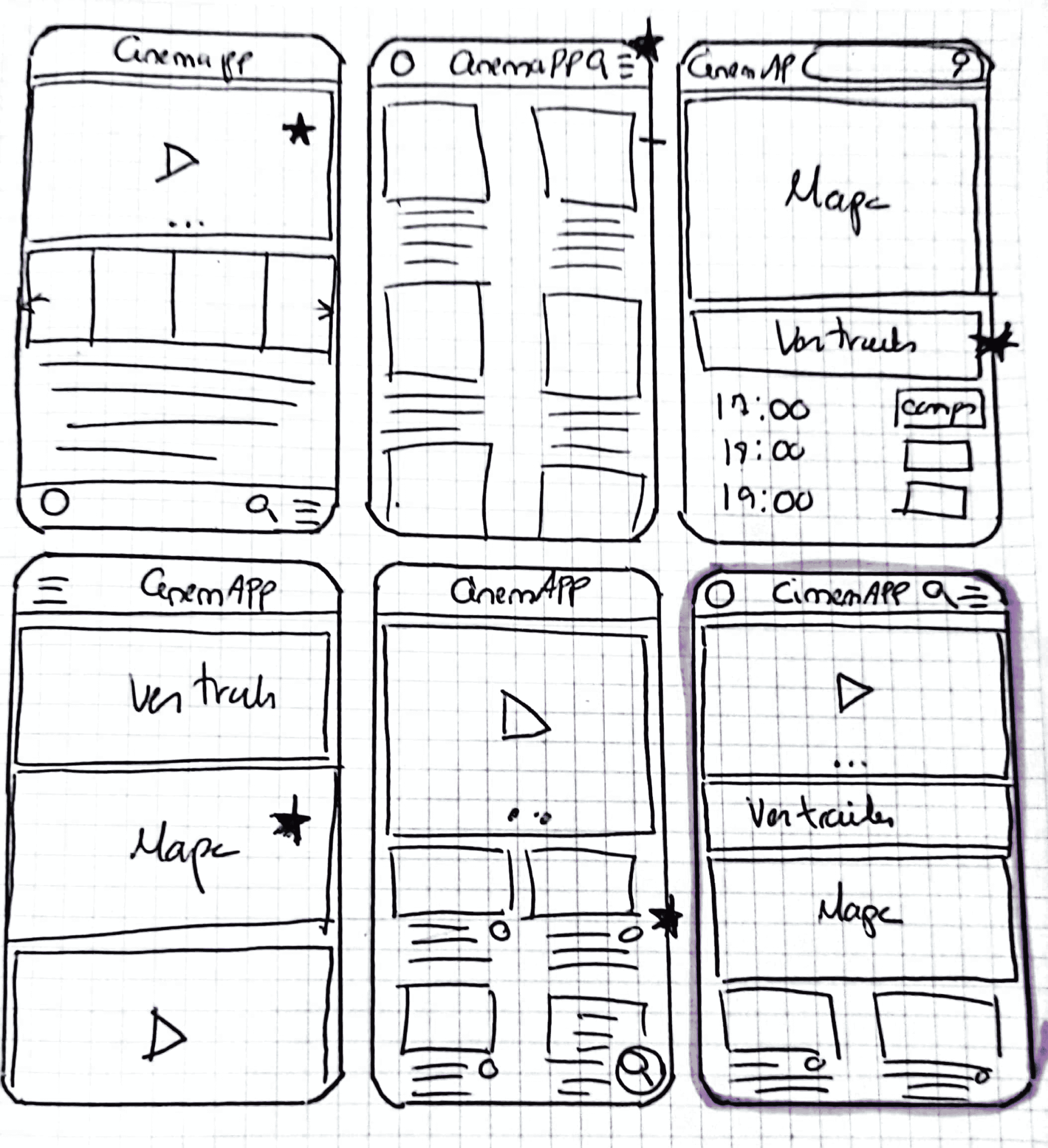
Wireframes de papel
Tomando el tiempo para dibujar diferentes iteraciones de posibilidades de pantalla y elementos aseguró que las wireframes digitales que hiciéramos a continuación pudieran abordar los puntos débiles de los usuarios.

comenzando el diseño
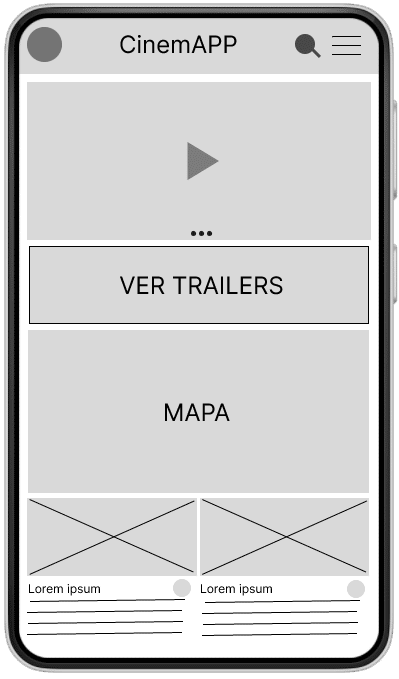
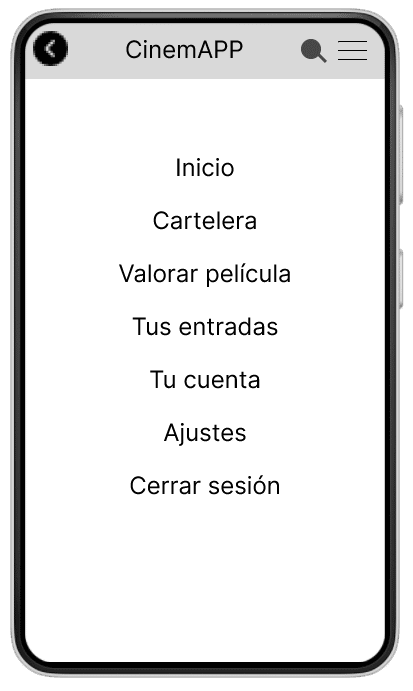
Wireframes digitales
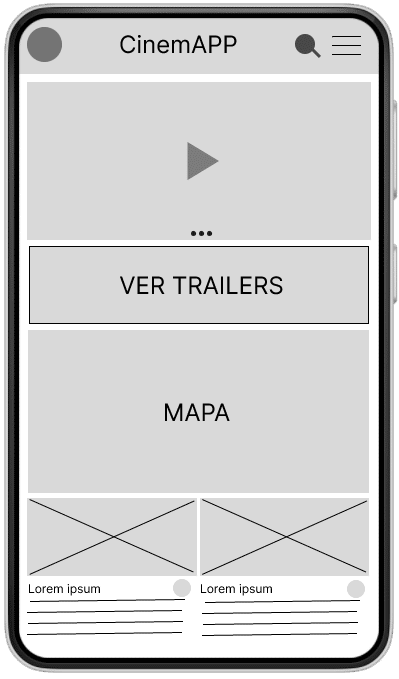
Como paso inicial intentamos facilitar la elección del usuario de la forma más eficiente.
También para facilitar las acciones del usuario pusimos un menú de navegación sencillo e intuitivo.


Prototipo de baja fidelidad
Usando un set completo de wireframes creados en Figma, creé un prototipo de baja fidelidad. Cree los 2 flows principales que tendría la aplicación.
Estudio de usabilidad: hallazgos
Realicé dos rondas de estudio de usabilidad. Esto ayudó a pulir diferentes errores y realizar mejores. El primer estudio se realizó sobre un prototipo de baja fidelidad, mientras que el segundo se realizó sobre un prototipo de alta fidelidad.
Round 1 hallazgos

Los usuarios no quieren valoraciones con texto

Los usuarios no quieren geolocalización
Round 2 hallazgos

Quieren que sea más fácil seleccionar la fecha

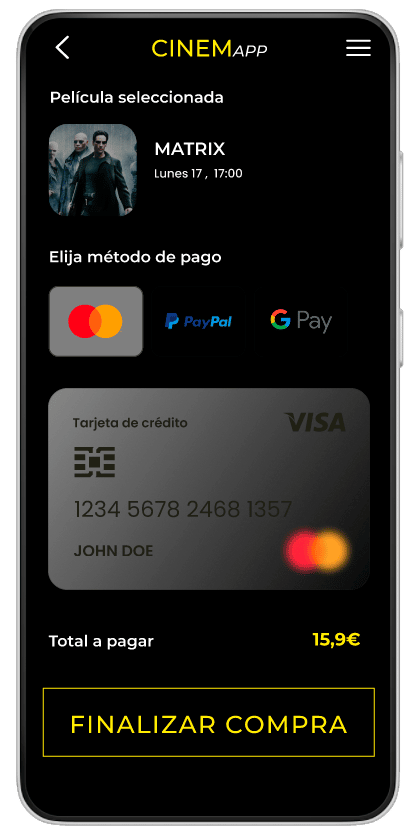
Añadir más formas de pago

Wireframes
Refinando
el diseño
refinando el diseño
Mock ups
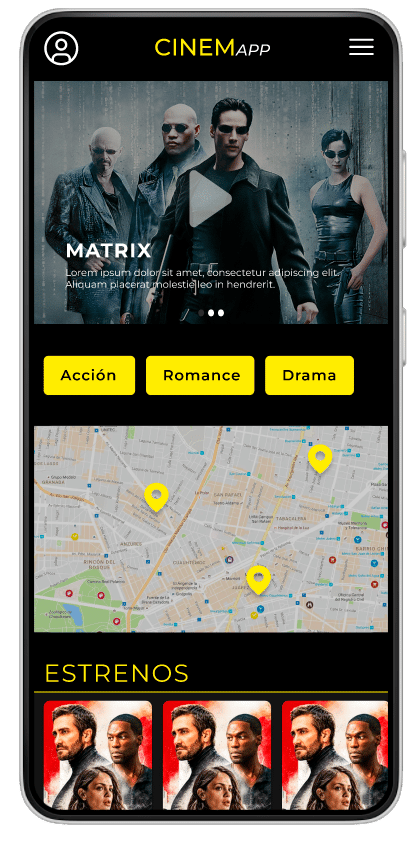
Tras el estudio de usabilidad añadimos en lugar del botón de ver trailers usamos botones con géneros de películas para ir a sus tráileres directamente.




Mock ups
Tras los comentarios de los usuarios sobre la elección de fecha de la película hemos mejorado y simplificado el proceso.




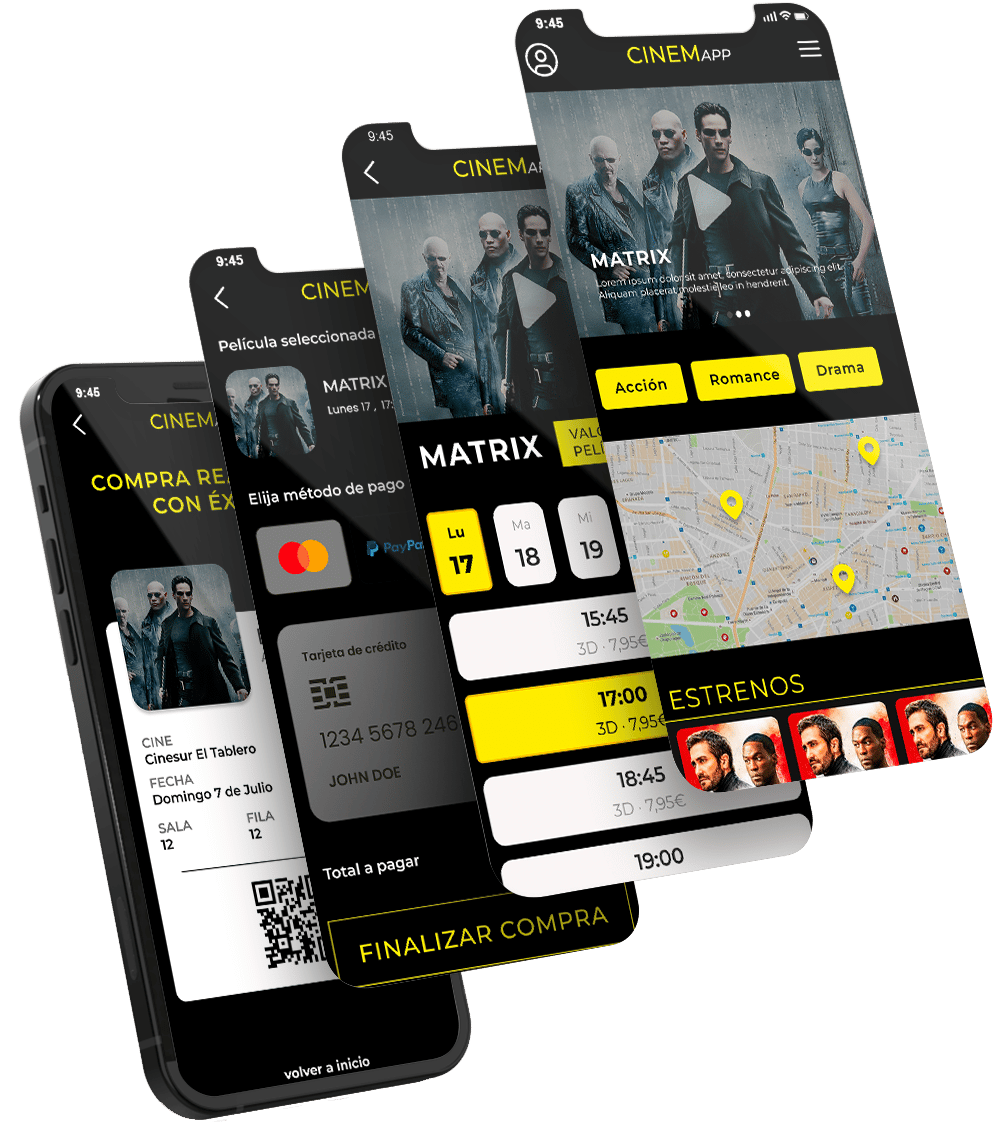
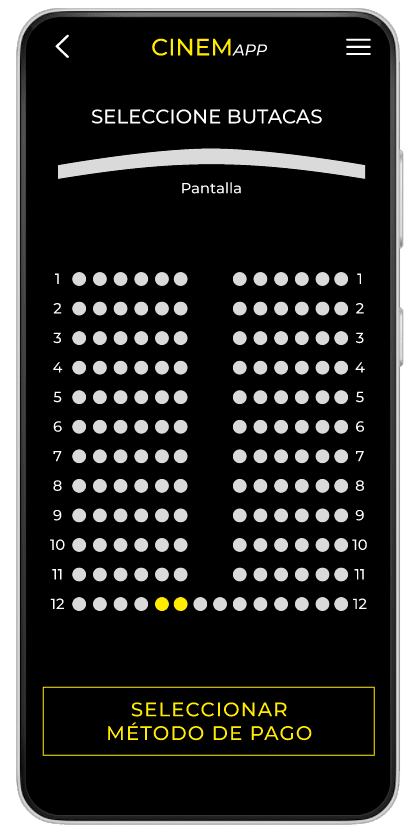
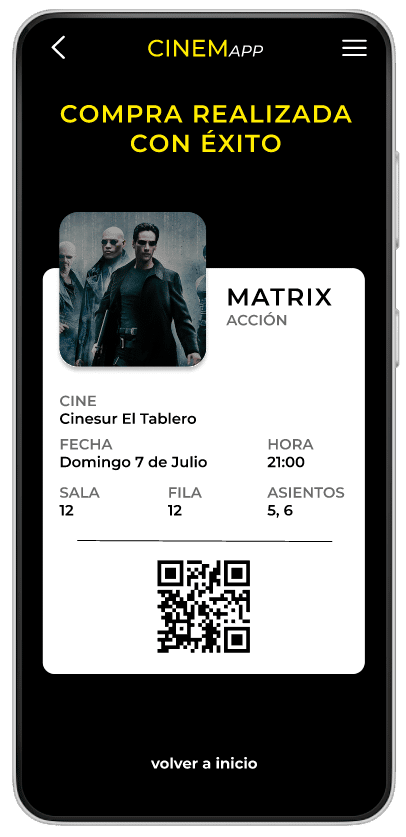
Prototipo de alta fidelidad
El diseño de alta fidelidad final presenta de manera más visual el flujo que debe seguir el usuario para realizar la compra de las entradas.
Consideraciones de accesibilidad

Se han usado colores con una alta puntuación de contraste. (Superior a 4.5 según la escala de la W.C.A.G.)

La búsqueda se puede realizar usando el micrófono.

Todo la aplicación es apropiada para a la hora de desarrollarla permita lectura de pantalla.