
Proyecto certificado profesional google
APPodidade

CinemAPP
Vista general del Proyecto


El producto
APPodiade es una app para ayudar a las personas que se encuentran vencejos fuera de sus nidos con golpes de calor. Es algo muy común en el sur de España.

Duración del proyecto
Septiembre de 2022 a Octubre de 2022

El problema
Muchas personas se encuentran vencejos caídos de sus nidos con golpes de calor y no saben como tratarlos y/o como ponerse en contacto con un experto.

La meta
Conseguir que las personas puedan tener una guía rápida de como actuar si encuentran un vencejo enfermo y/o puedan contactar fácilmente con el experto más cercano.

Mi rol
Diseño de experiencia de usuario diseñando la interfaz de una app para este cometido.

Responsabilidades
Realizar entrevistas, wireframing en papel y digital, creando prototipos de baja y alta fidelidad, realizando estudios de usabilidad, revisando la accesibilidad, e iterando los diseños.

Entendiendo al usuario
Investigación de usuario: resumen
He llevado a cabo entrevistas y a partir de ellas he creado mapas de empatía para entender cuales son las necesidades de los usuarios para los que estoy diseñando la aplicación.
Este grupo de usuarios ha confirmado algunas dificultades que podían tener los usuarios, como problemas para acceder a la información básica y problemas con la localización.
Estudio de usuarios: puntos débiles

Información
Algunos usuarios han tenido dificultades en entender la guía de acción. También una minoría no ha sabido llegar a esta información.

Localización
Algunos usuarios no lograban encontrar el experto más cercano.

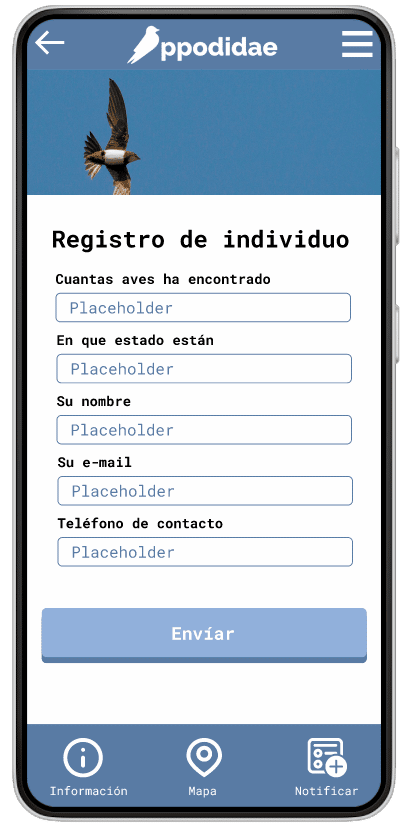
Formulario
Algunos usuarios piensan que el formulario pide demasiada información.
Persona
Planteamiento del problema
Luis es un estudiante que es un gran amante de los animales y siempre está dispuesto a ayudar si su tiempo se lo permite. Suele acoger perros y gatos heridos hasta que encuentren alguien que quiera adoptarlos.

Luis García
- Edad: 20
- Educación: Estudiante
- Ciudad: Jaén, España
- Familia: Padres
- Ocupación: Estudiante
“Me encanta los animales y siempre acojo animales de las protectoras”
Metas
- Saber que hacer cuando encuentra un vencejo en mal estado.
- Ponerse en contacto con asociaciones que devuelvan animales a la naturaleza.
Frustraciones
- Le es fácil encontrar asociaciones de perros y gatos pero no otros animales.
- Nosabe muy bien como actuar con este tipo de animales.
Luis es un estudiante que es un gran amante de los animales y siempre está dispuesto a ayudar si su tiempo se lo permite. Suele acoger perros y gatos heridos hasta que encuentren alguien que quiera adoptarlos, este verano se encontró varios vencejos con golpes de calor pero no pudo recuperarlos al no saber que hacer.


Wireframes
Comenzando el diseño
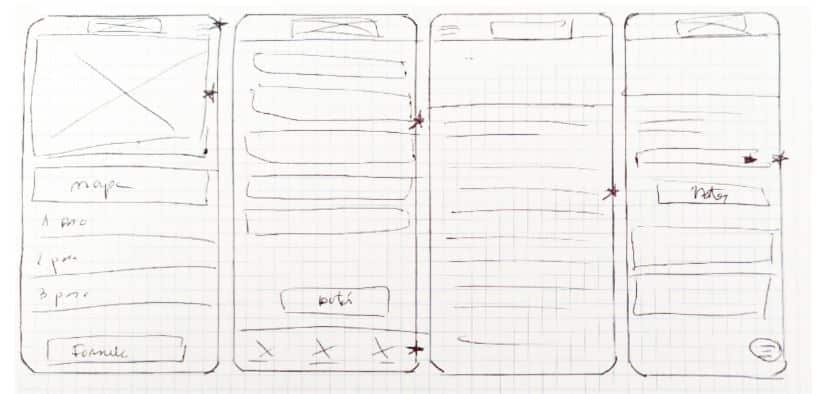
Wireframes de papel
Tomando el tiempo para dibujar diferentes iteraciones de posibilidades de pantalla y elementos aseguró que las wireframes digitales que hiciéramos a continuación pudieran abordar los puntos débiles de los usuarios.

comenzando el diseño
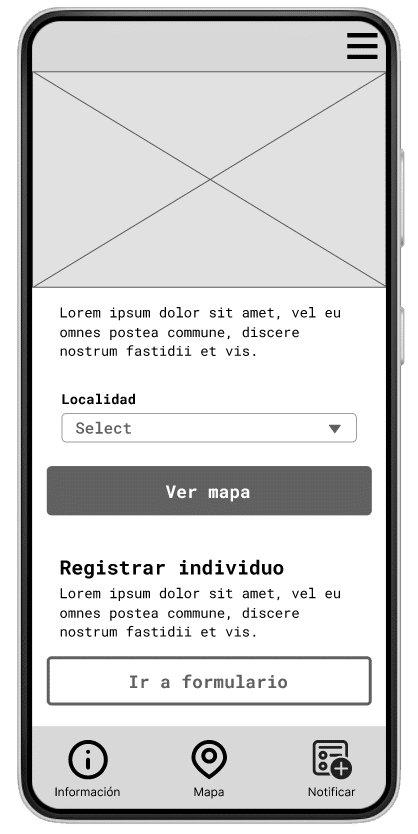
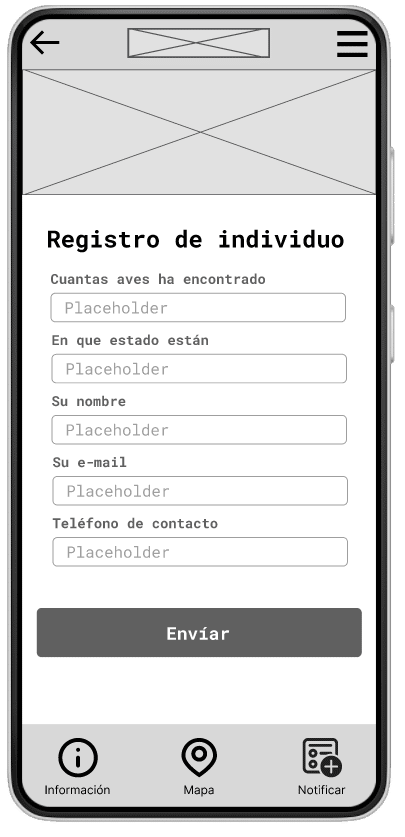
Wireframes digitales
Como paso inicial intentamos facilitar la elección del usuario de la forma más eficiente.
También para facilitar las acciones del usuario pusimos un menú de navegación sencillo e intuitivo.


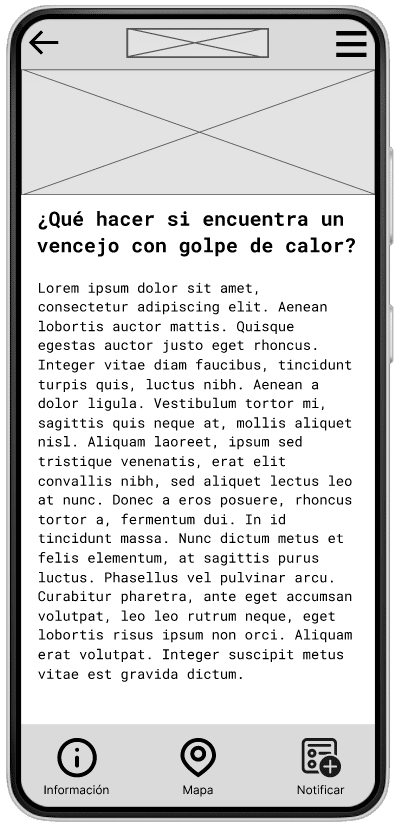
Prototipo de baja fidelidad
Usando un set completo de wireframes creados en Figma, creé un prototipo de baja fidelidad. Cree los 2 flows principales que tendría la aplicación.
Estudio de usabilidad: hallazgos
Realicé dos rondas de estudio de usabilidad. Esto ayudó a pulir diferentes errores y realizar mejores. El primer estudio se realizó sobre un prototipo de baja fidelidad, mientras que el segundo se realizó sobre un prototipo de alta fidelidad.
Round 1 hallazgos

Los usuarios quieren una manera más cómoda de ver la información

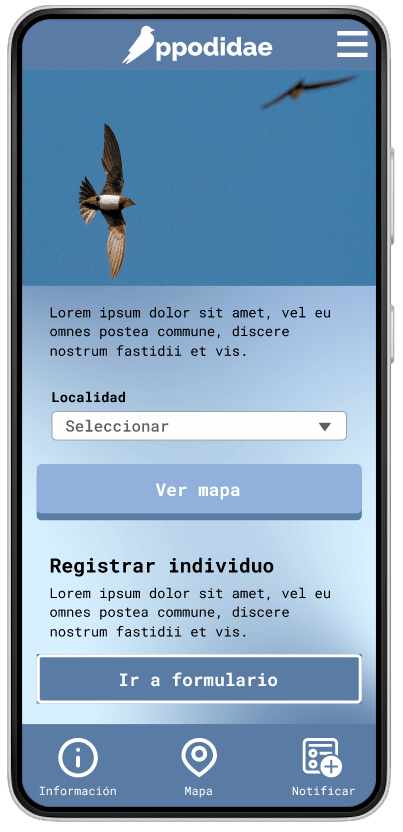
Los usuarios quieren geolocalización
Round 2 hallazgos

Quieren que sea fácil de rellenar el formulario

Wireframes
Refinando
el diseño
refinando el diseño
Mock ups
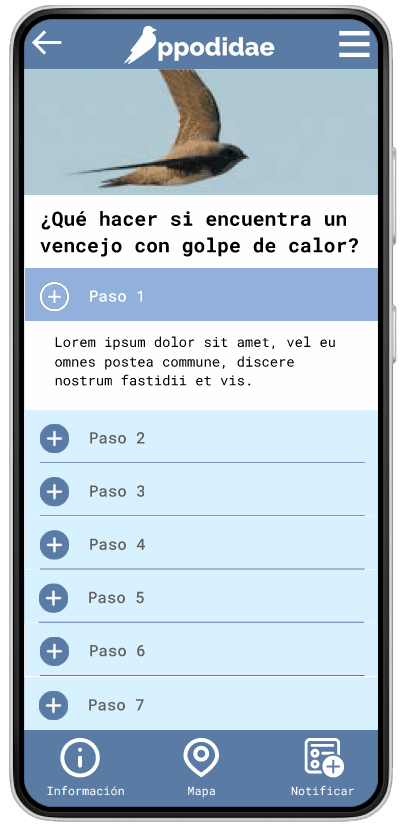
Tras los comentarios de los usuarios dividimos la información en pequeñas píldoras en una estructura acordeón.




Mock ups
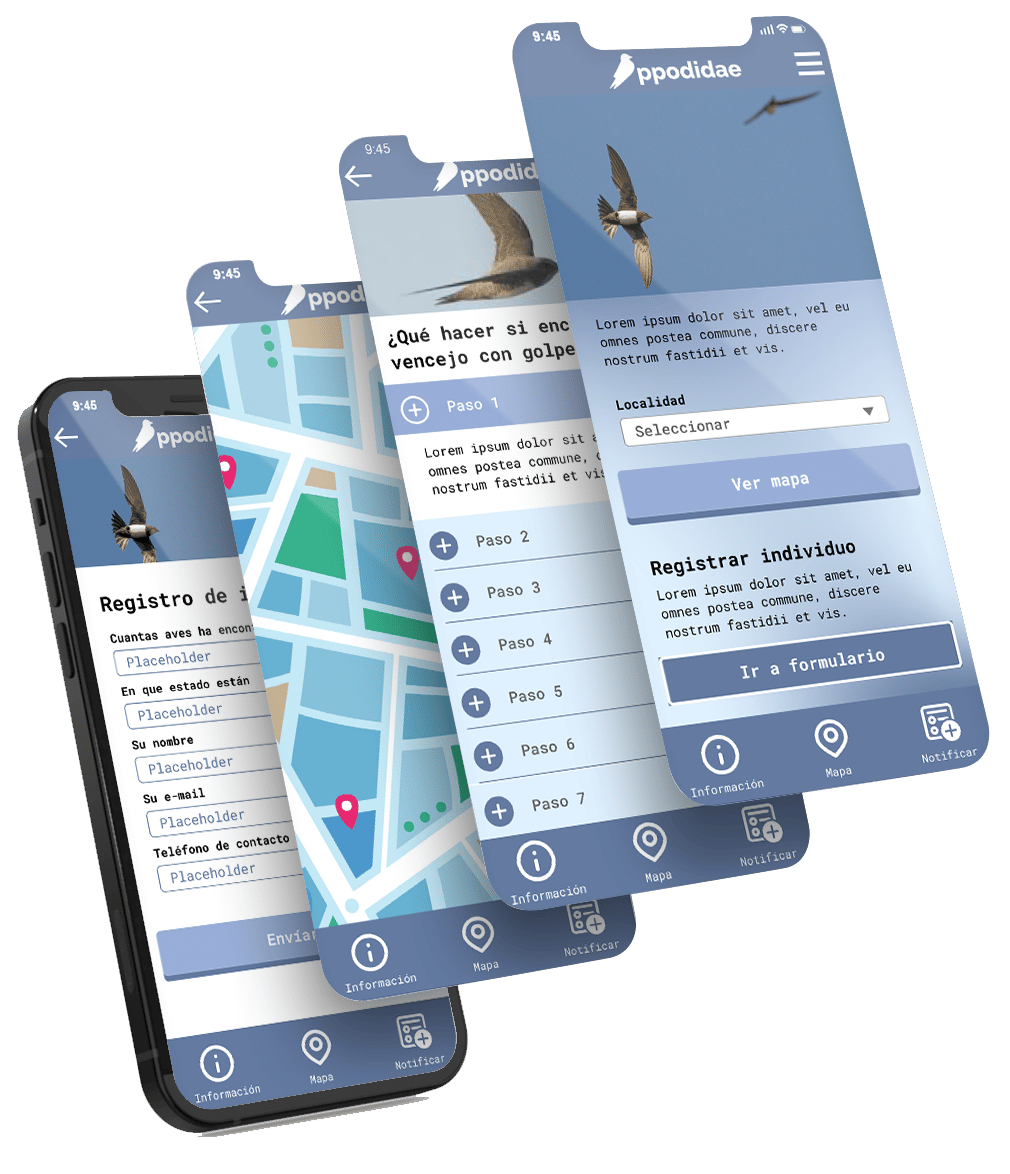
Prototipo de alta fidelidad
El diseño de alta fidelidad final presenta de manera más visual el flujo que debe seguir el usuario para informarse y registrar su hallazgo.
Consideraciones de accesibilidad

Se han usado colores con una alta puntuación de contraste. (Superior a 4.5 según la escala de la W.C.A.G.)

La búsqueda se puede realizar usando el micrófono.

Todo la aplicación es apropiada para a la hora de desarrollarla permita lectura de pantalla.