
Proyecto certificado profesional google
BEAUTV

CinemAPP
Vista general del Proyecto


El producto
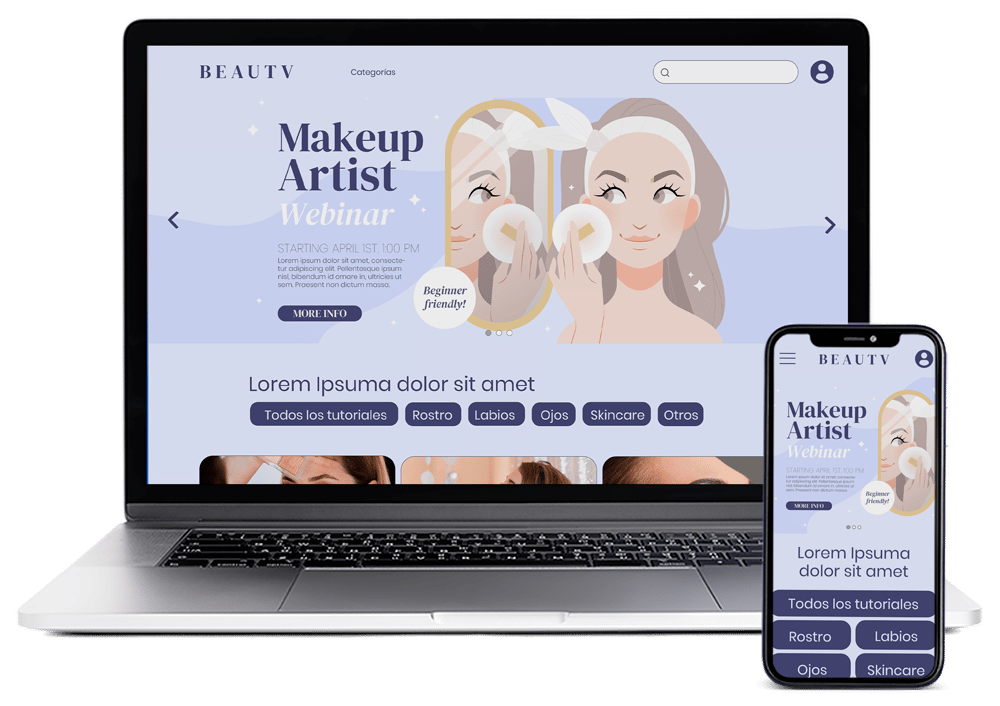
BEAUTV es una web orientada a la formación de estusiastas y profesionales de maquillaje. Tambien permite a los profesionales ofrecer sus cursos en la plataforma.

Duración del proyecto
Agosto de 2022 a Septiembre de 2022

El problema
Personas que tienen una agenda apretada y quieren formarse en técnicas de maquillaje y belleza. Profesionales que buscan una plataforma de ofrecer formación.

La meta
Conseguir con nuestra web una plataforma fácil de usar para usuarios y profesionales.

Mi rol
Diseño de experiencia de usuario diseñando la interfaz de una app para este cometido.

Responsabilidades
Realizar entrevistas, wireframing en papel y digital, creando prototipos de baja y alta fidelidad, realizando estudios de usabilidad, revisando la accesibilidad, e iterando los diseños.

Entendiendo al usuario
Investigación de usuario: resumen
He llevado a cabo entrevistas y a partir de ellas he creado mapas de empatía para entender cuales son las necesidades de los usuarios para los que estoy diseñando la aplicación.
Este grupo de usuarios ha confirmado algunas dificultades para buscar los cursos en los que están interesados.
Estudio de usuarios: puntos débiles

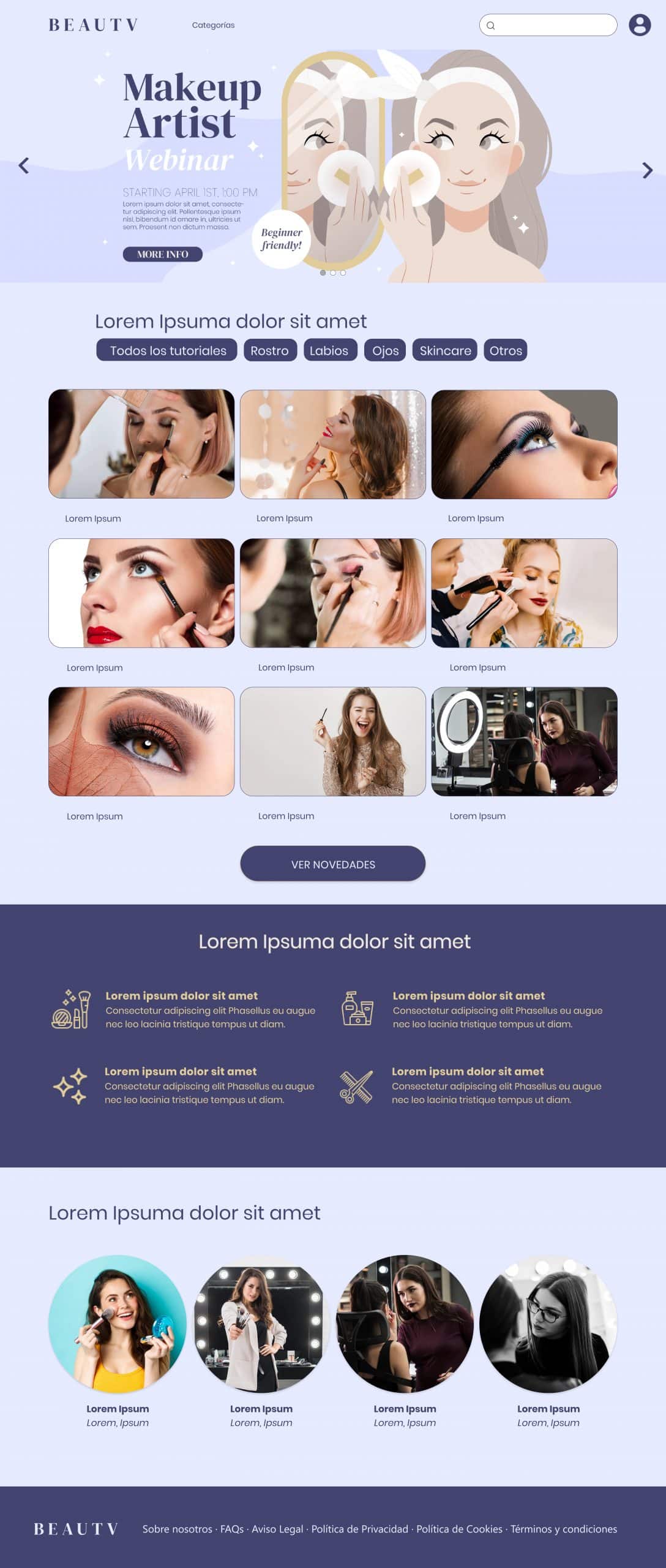
Categorías
Los usuarios les costaba encontrar la categoría que les interesaba.

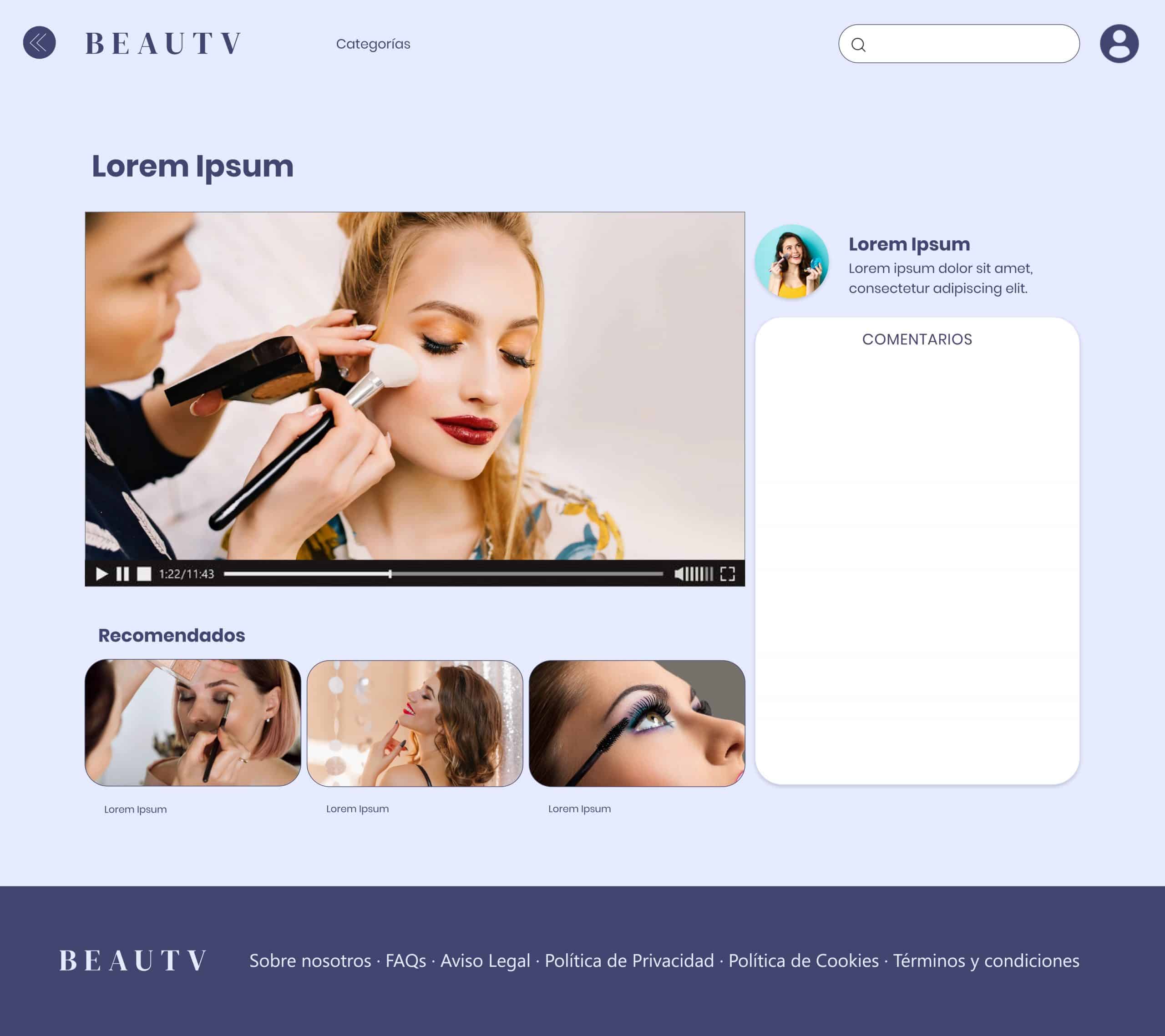
Comentarios
Algunos usuarios ven necesarios una zona de comentarios para resolver dudas con el mentor y con otros usuarios.

Profile
Algunos usuarios quieren una versión sencilla del profile.
Persona
Planteamiento del problema
Rebeca es una estudiante universitaria cuyo hobbie es el maquillaje tanto estético como artístico, pero debido a sus estudios no puede dedicar todo el tiempo que le gustaría en crear técnicas por sí misma y no está interesada en realizar estudios más series sobre estética ya que su meta no es dedicarse profesionalmente a ello.

Rebeca Garzón
- Edad: 23
- Educación: Estudiante universitaria
- Ciudad: Granada, España
- Familia: Padres y dos hermanos
- Ocupación: Estudiante
“Me apasiona todo lo relacionado con el maquillaje y el skincare”
Metas
- Aprender nuevas técnicas de maquillaje.
- Estar al día de las novedades de productos de maquillaje.
Frustraciones
- No tener todo el tiempo que necesita para probar técnicas propias de maquillaje.
- Comprar maquillaje que luego no cumpla expectativas.


Wireframes
Comenzando el diseño
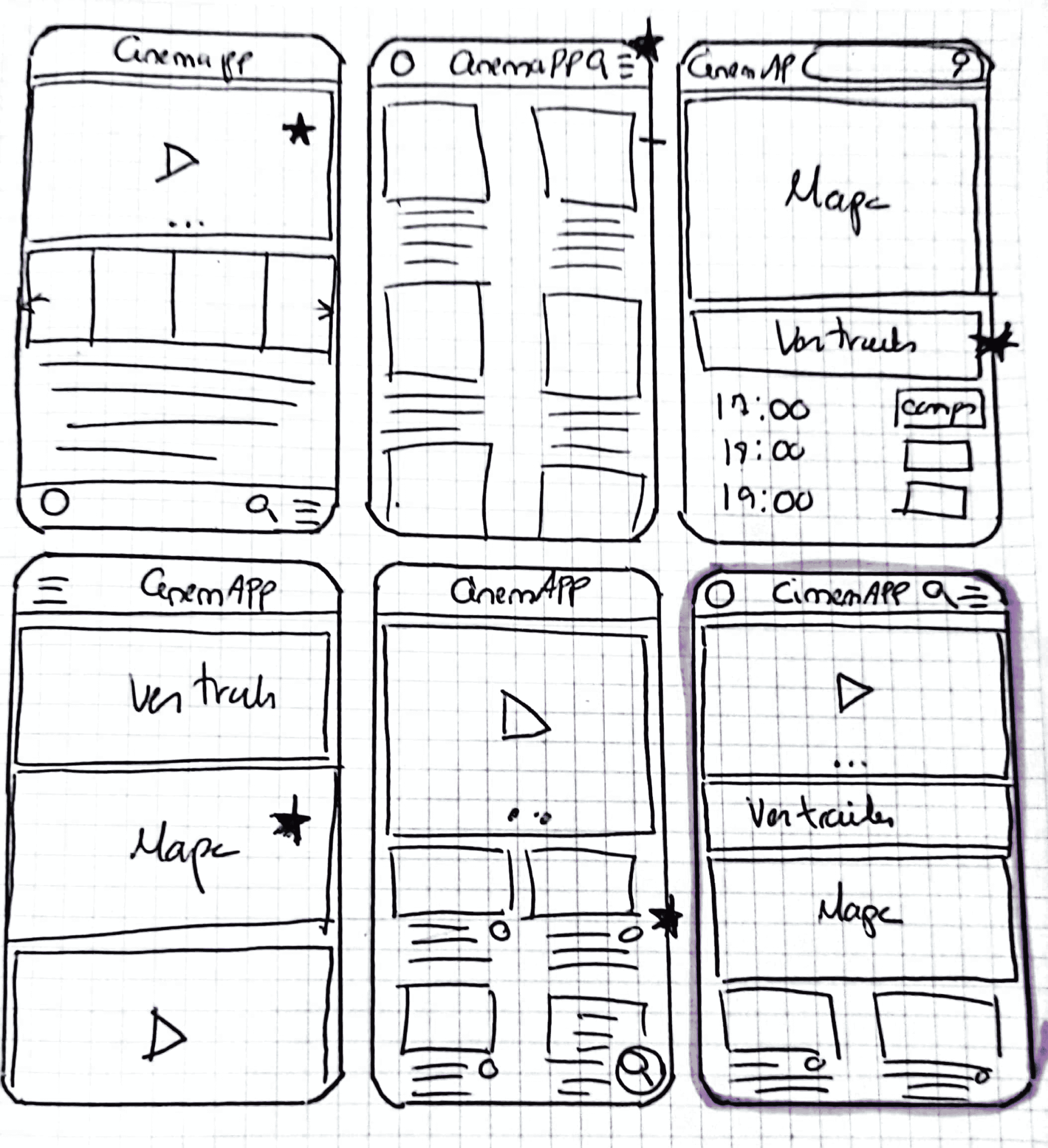
Wireframes de papel
Tomando el tiempo para dibujar diferentes iteraciones de posibilidades de pantalla y elementos aseguró que las wireframes digitales que hiciéramos a continuación pudieran abordar los puntos débiles de los usuarios.

comenzando el diseño
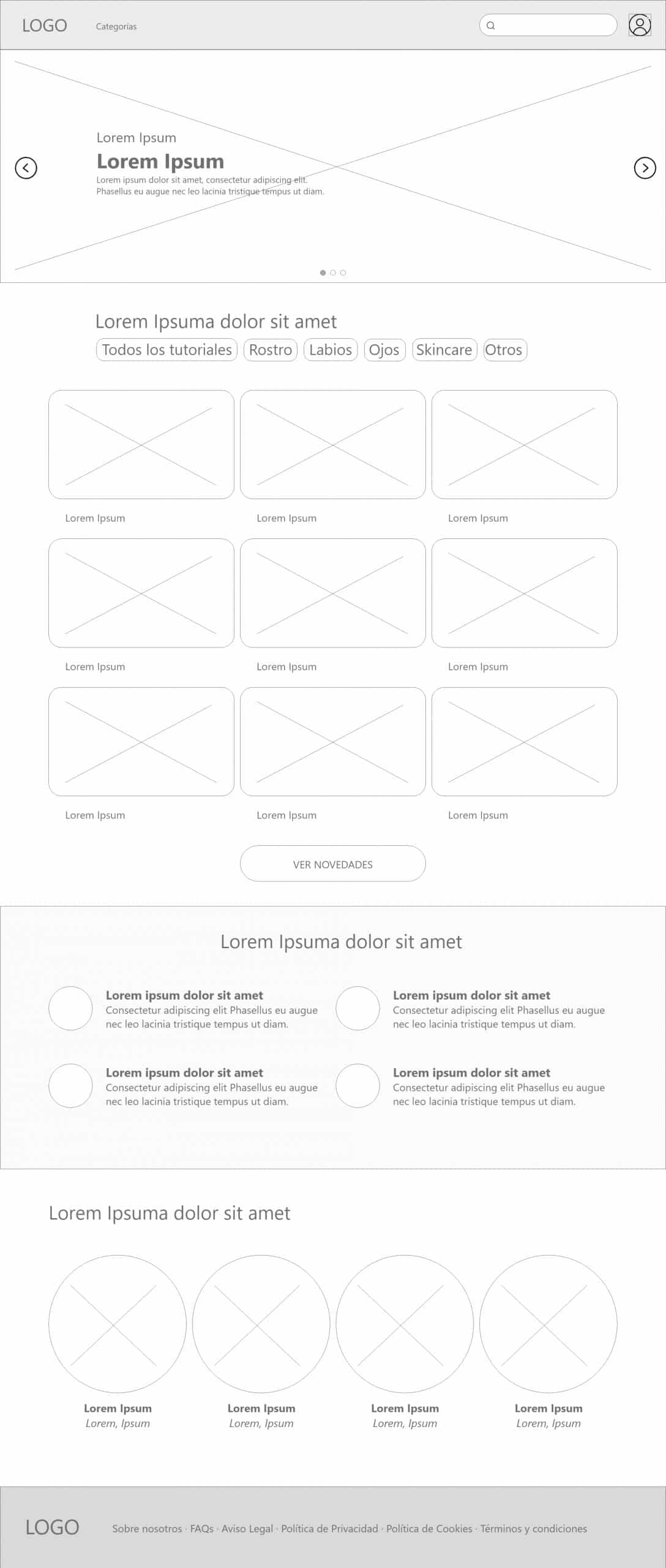
Wireframes digitales
Como paso inicial intentamos facilitar la elección del usuario de la forma más eficiente.
También para facilitar las acciones del usuario pusimos un menú de navegación sencillo e intuitivo.

Prototipo de baja fidelidad
Usando un set completo de wireframes creados en Figma, creé un prototipo de baja fidelidad. Cree los 2 flows principales que tendría la aplicación.
Estudio de usabilidad: hallazgos
Realicé dos rondas de estudio de usabilidad. Esto ayudó a pulir diferentes errores y realizar mejores. El primer estudio se realizó sobre un prototipo de baja fidelidad, mientras que el segundo se realizó sobre un prototipo de alta fidelidad.
Round 1 hallazgos

Los usuarios quieren una manera rápida de ver las categorías

Los usuarios quieren una zona de preguntas y comentarios
Round 2 hallazgos

Quieren que los profile sean mas sencillos

Wireframes
Refinando
el diseño
refinando el diseño
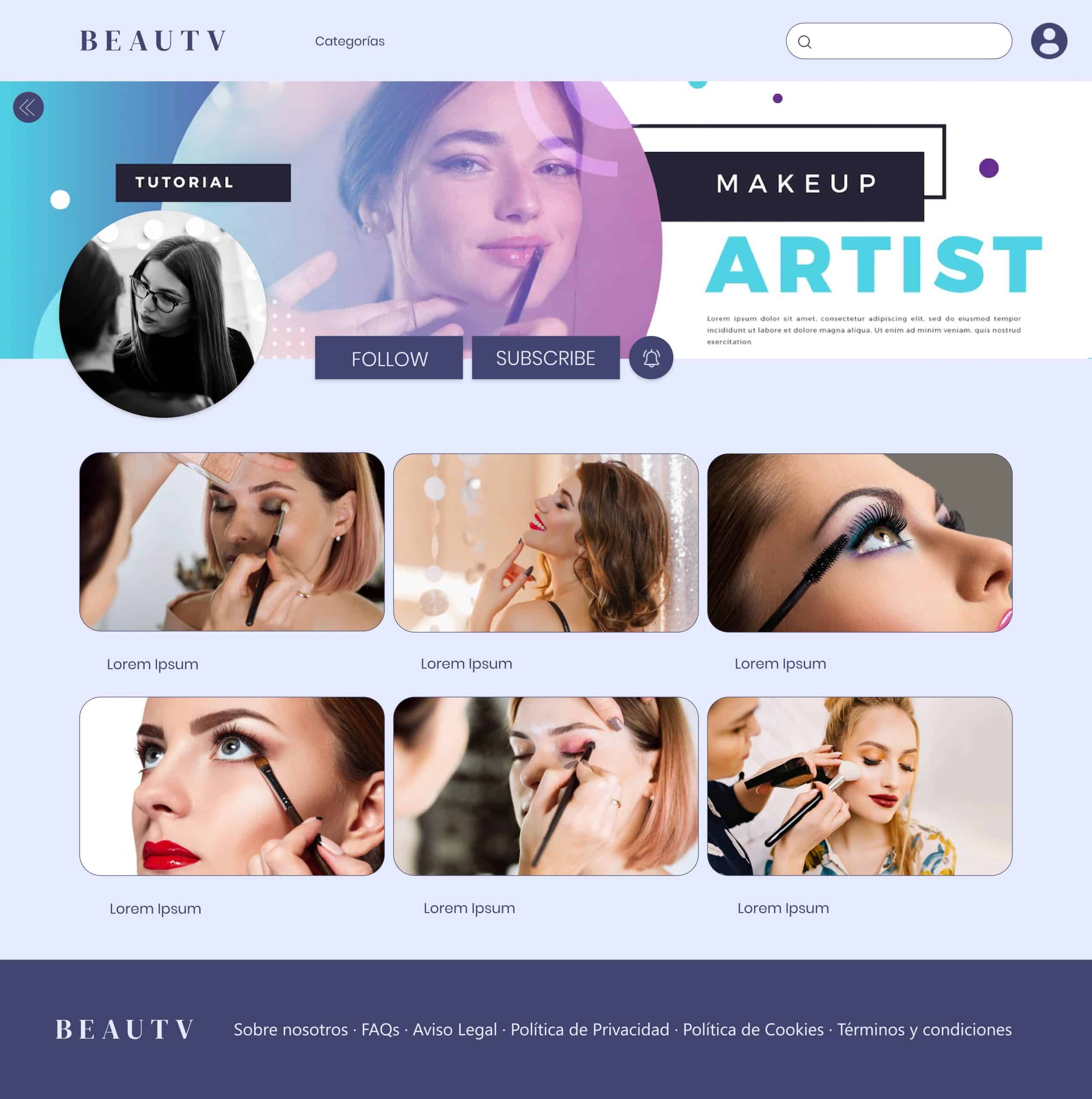
Mock ups
Tras el estudio de usabilidad añadimos en lugar del botón de ver trailers usamos botones con géneros de películas para ir a sus tráileres directamente.



Prototipo de alta fidelidad
El diseño de alta fidelidad final presenta de manera más visual el flujo que debe seguir el usuario para realizar la compra de las entradas.
Consideraciones de accesibilidad

Se han usado colores con una alta puntuación de contraste. (Superior a 4.5 según la escala de la W.C.A.G.)

La búsqueda se puede realizar usando el micrófono.

Todo la aplicación es apropiada para a la hora de desarrollarla permita lectura de pantalla.